
patrickgross.org
| Home Back Google Microsoft | ||
| Contact Documentation Cours Favoris Utilitaires Musique Divers | ||
Vous venez d'apprendre:
Nous avions déjà vu la balise <h1>. Je l'ai décrite comme étant la balise pour faire de grands titres.
Il y a des balises pour faire des sous-titres, des sous-sous-titres, etc.
En fait, on parlera de niveaux de titres. Premier niveau, deuxième niveau, etc. ainsi le 1 dans h1 désigne le premier niveau.
Vous pouvez deviner les balises pour les niveaux de titres inférieurs: <h2>, <h3>, <h4>, <h5>, <h6>.
Il y a ainsi de quoi gérer 6 niveaux de titre. Ne me dites pas qu'il vous faut plus de niveaux, je ne vous croirais pas.
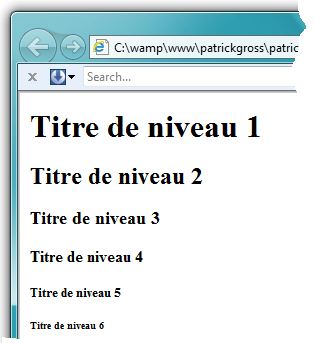
Voyons de suite ce que le navigateur fait de telles balises. Voici du code HTML avec tout ces niveaux:
Voici le résultat dans le navigateur Microsoft Internet Explorer 9:

Le navigateur traite ces balises "h" ainsi: il met le contenu en gras, donne une taille de caractères d'autant plus grande que le niveau de titre est grand, et passe à la ligne.
Naturellement, vous utiliserez &jt;h1> pour le "grand titre" en haut de vos pages, h2 pour titrer les différentes parties de la page, et ainsi de suite... si vos pages ont des titres, des niveaux de titres. Ce n'est pas obligatoire!
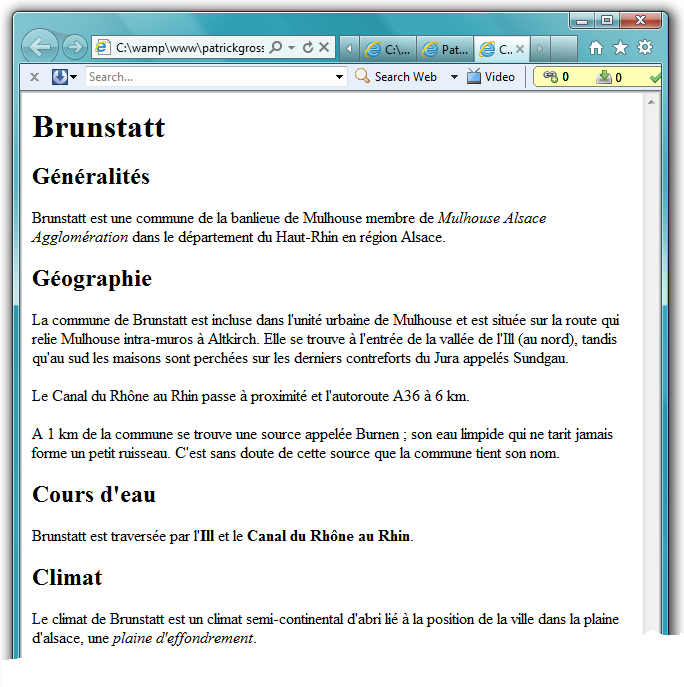
voici donc un exemple de page web récapitulant ce que nous avons appris. En lisant le code HTML, vous devez pouvoir deviner ce que le navigateur affichera.
Ne me dites pas que cet exemple n'est que du chinois pour vous!
Si?
Misère... Je suis bon prince. Voici ce que cela donne lorsque c'est affiché avec Microsoft Internet Explorer 9:

Là... C'est plus clair maintenant... Regardez de nouveau le code, regardez les balises, regardez ce qu'elles donnent.
Et voilà pour les titres. Tout est dit! Aucune complication...
Nous allons maintenant apprendre à construire des tableaux dans une page web.
Voyons maintenant .